Open Source Email Designer
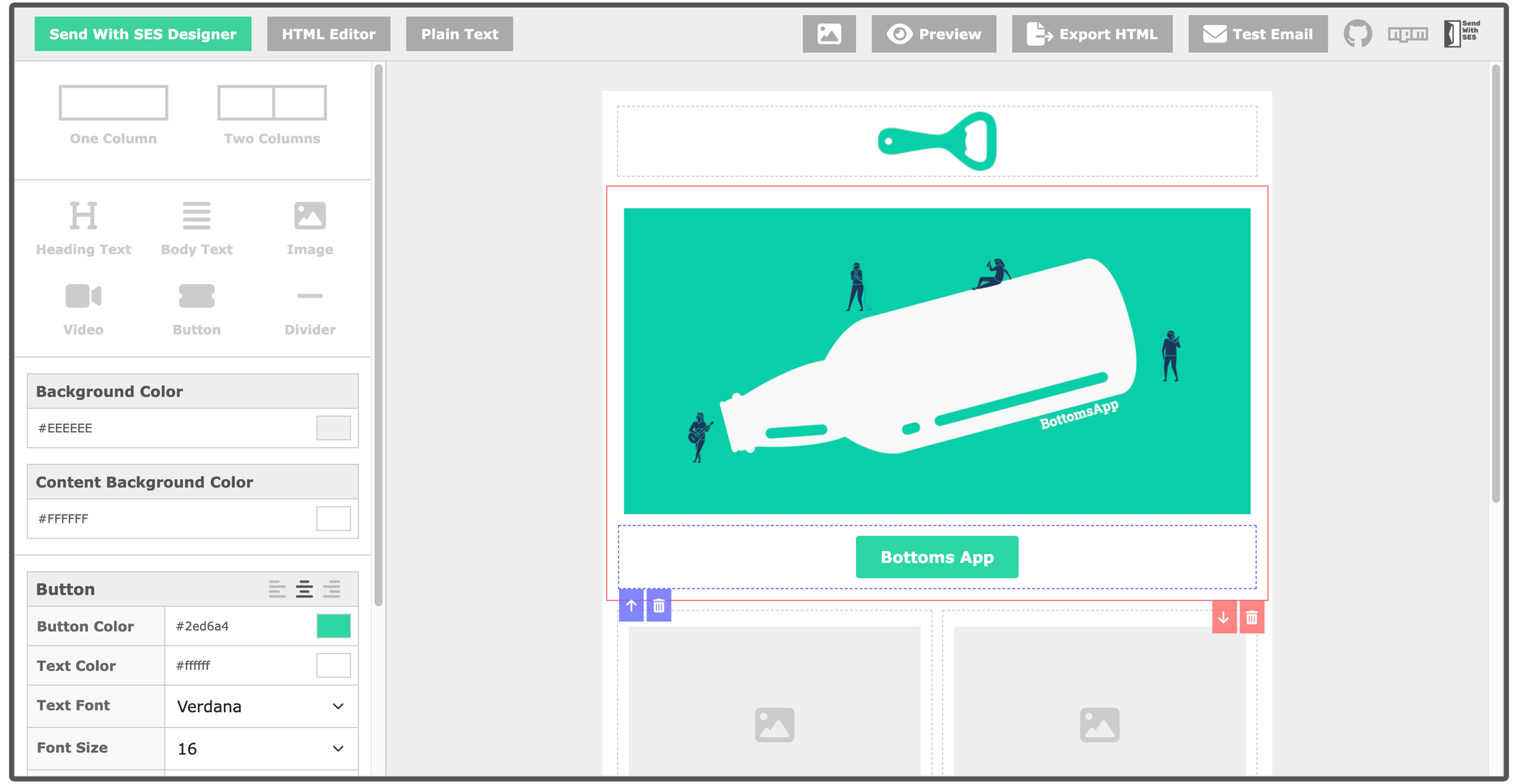
The core of SENDUNE is the HTML email editor and no-code designer. It lets you create and save templates that you can use to send emails manually or via the API.

Open Source Email Designer
The core of SENDUNE is the email template designer. It lets you create and save templates that you can use to send emails manually or via the API.
- The source code is available on Github under the MIT license.
- A demo is available here: https://designer.sendune.com/
HTML for email is probably the hardest code to write. Even a teeny-tiny deviation from the rules will break the email in untold combination of os/desktop/mobile clients.
It's mid 2024. Almost 50 years since email was invented and 35 years since HTML was born. A 'basic-open-source-HTML-email-designer' must be a solved problem, right? We thought so too.
Sadly, that's not the case.
There are a few decent open source email designers but they carry dependencies that make them cumbersome to embed within your app. That's why we decided to open source our HTML Email Designer.
The SENDUNE email designer focuses on simplicity and ease of use. It is light-weight. It does pure HTML - no intermediate code wranglers like mjml. There is no lock-in of any kind. Save HTML output as a template and use with ANY email service provider.
Feel free to fork the repository, make improvements, and submit pull requests.
⁉️ Why Choose SENDUNE Email Designer?
- Truly Open Source: Use it for personal use or commercial use or whatever.
- Truly Free: Because the ones that say 'free', are not.
- Truly Works: Because the ones that are free don't seem to work.
- Truly HTML: No intermediate code wranglers like mjml.
- Truly Fast and Light Weight: Because you have better things to do with your time.
- Truly No-Code: Design like a pro without coding headaches. Our minimal interface gets out of your way.
- Truly Democratic: Save HTML output as a template and use with ANY email service provider.
3️⃣ Three Ways To Create Templates
Comes with three template types that let you design any kind of transactional or marketing emails. Altogther, you can create and save unlimited templates.
- Drag and Drop Designer - Start designing beautiful emails immediately.
- HTML Editor - Edit HTML templates you already have or code them from scratch.
- Plain Text Emails - 'Minimalists'. This is for you.
🚀 Built On Solid Fundamentals.
Follows a few fundamental rules to design emails that work in nearly all email clients (web and mobile). It is built upon some great work done by these people.
- Ted Goas - https://www.cerberusemail.com
- Nicole Merlin - https://www.emailwizardry.com.au
- Mark Robbins - https://www.goodemailcode.com
🎪 Live Demo.
Play around with the live demo at https://designer.sendune.com. You can design a template and send yourself a test email.
👩💻 Installation
Install via NPM:
- npm install @send-with-ses/ng-email-designer
Or via YARN:
- yarn add @send-with-ses/ng-email-designer
🖼️ Image Handling
You can use a cloud storage of your choice (ex: AWS S3, Cloudflare R2, GCP Cloud Storage etc) for storing your images. Please implement your image upload functionality and provide it to the library as below (imageUploadTriggered/imageSelectionTriggered).
<lib-email-designer #emailEditor class="px-0"
[type]="selectedTemplateType" [template]="selectedTemplate"
(imageSelectionTriggered)="onImageSelectionTrigger($event)"
(imageUploadTriggered)="onImageUploadTrigger($event)"
(emailContentChanged)="onEmailContentChange($event)"
>
</lib-email-designer>
Click here for more documentation
🎨 UI Theming and Styles
You can make a few changes to make the Email Designer match your website colors.
Import the following styles into your global styles file (e.g., styles.scss):
@import '../node_modules/email-designer/src/lib/email-editor.css';
To make the Email Designer match your website's UI, include the following in your main.scss or styles.scss file and change the colors as you like.
--sws-icon-color: #ccc;
--sws-icon-hover-color: #555;
--sws-header-background: #eee;
--sws-header-text-color: #555;
--sws-border-color: #ccc;
}
🤝 Contribute.
Feel free to fork the repository, make improvements, and submit pull requests.
🐛 Issues or Ideas.
Spotted a bug or got an idea? Just open an issue or write to designer at sendwithses dot org.
- - - - - - - - - - - - - -
SENDUNE open source HTML editor and template builder.
Available on Github. MIT license.
https://github.com/SendWithSES
Discuss on Hacker News
